BLOG OF WEB POSITIONING TRICKS, WEB DESIGN AND GRAPHIC DESIGN.
Tricks web positioning tutorial part 2
It is clear that appearing in the top positions of a results page in any search engine is a competitive advantage when it comes to a business. And if that search engine is google, then we talk that our efforts to position the page will result in thousands of daily visitors to our site. That is why it is very important to define a clear and well structured strategy on the keywords or keywords for which we want our website to be competitive.
Do not hesitate to comment or ask me any aspect you deem necessary.
Positioning trick 1.- The importance of KEYWORDS in web positioning.
Do you have a business or a website to position? Well, step 1: sit down and think about words or groups of words (short phrases) that define your company. Think that you will use these words in different places, which I quote below in order of relevance, in descending order.
Domain
Inbound links to your website
Title of each page xhtml
Headings and text titles (H1, H2, H3 labels… of the XHTML language)
Description of each xhtml file
The texts themselves included in your page
“Alt” property of images in xhtml
KEYWORDS Tag (Meta)
<strong> tag
Let's look at these points one by one, focusing especially on google. Later we will see other search engines.
Positioning Trick 2- The importance of domain name in web positioning
It is a great help for positioning, because if for example we register a domain like “www.ventadegamusinos.com”, and let time pass, when we search the search engine for the word “gamusinos” our page will have a lot of ground gained. Google looks at the age of the domain (older more reliable) and of course in its name, being important that the search terms appear in it. Always keep it in mind.
Positioning trick 3- The importance of inbound links to your website: PAGERANK
It is one of the factors that most affect the positioning of a website: The number of links it receives from external pages, and the quality of these. And the quality is measured in PR (pagerank).
In 1995, Google invented a system called PAGERANK, which measures the popularity of a site numerically. The pagerank (PR hereafter) acquires real values from 0 to 10, with 10 being the maximum possible. A website begins to be relevant in search engines when it reaches a pr of 4, and becomes an Authority with a pr of 7 or more. The 10, in this case is reserved for the gods, such as Google itself, microsoft.com, adobe.com, w3c.org etc.
I could spend hours talking about the PR algorithm and its details, but I will summarize all this to the basics to know. For starters, this is the formula needed to calculate the pr of any page:
PR (A) = (1-d) + d (PR (T1) / C (T1) +… + PR (Tn) / C (Tn))
Being PR (A) the pagerank of page A, PR (Ti) the pagerank of the pages that link to page A, C (ti) the number of pages that link to page A, and d an unknown value that takes values between 0 and 1. Conclusion: The PR is calculated automatically, without “human” intervention, thanks to the formula described.
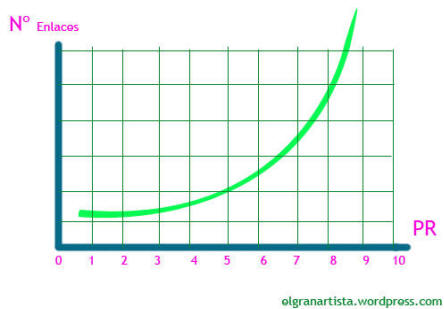
Getting a PR of 1 or 2 is simple, especially if we are patient and we get a few links to blogs and friendly websites, through the classic friendly exchange. However, the thing is complicated as we go up the scale, since the pr does not follow a graph of linear growth, but rather exponential, as I show below:

As can be seen in the graph, the jump from PR7 to PR8 for example, is much greater than from PR2 to PR3.
And to finish with the pr, a note. Indeed, it is a key factor to position a website, but not the one that has more relevance. Moreover, it would be risky on the part of any human being outside Google, venture into a factor as the most decisive in positioning. In recent times, links have lost some of their importance due to the ease with which some webmasters cheated their PR through tricks that are now subject to customization. I would rather put my hand in the fire for betting that the key factor that determines the position of a website is the sum of many other factors, which together complete an information that Google considers worthy of relevance.
Therefore, a link of a page with PR7 will be important for the targeted website, and a link of a website with PR0, insignificant.
Links of interest:
PR checker of any page: http://www.prchecker.info/check_page_rank.php
Trick positioning 4- The importance of incoming links: Anchor text

Let's tie up ends. We know that keywords are important. We know that links to our page are important. How to join both? With the anchor text. The only links that a search engine indexes are those written in HTML, or javascript, or php, action script, or any other language. Therefore, the anchor text is the text that appears as a description visible to users on the link:
<a href=†http://www.enlace.com•> Anchor text </a>
This text must be descriptive, and vary in each case. If we had 100 inbound links on different pages, and the anchor text were identical in all of them, Google would notice and not consider them “spontaneous” links but agreed. If the anchor text varied in each case, our PR would be greatly increased.
In addition, we must bear in mind that the anchor text must be related to our sector, and if the link is placed on pages of the same scope as the one indicated, it will have more value. Example: On a computer website we place a link to another food website. This link, no matter how much PR the computer website has, will have virtually no value.
Trick positioning 5- The importance of the title of each page: TITLE tag
The title tag is indispensable for web positioning. How many badly programmed pages are there in the network with the title “index.html” or “home page” or “without title”? Millions. Difficult to conceive the web positioning without using the title.
The titles should be descriptive, short and contain a couple of keywords or three, without repeating (Google penalizes the malicious repetition). In addition, each xhtml file must have a different and descriptive title of the corresponding section in which we are. Finally, it should be noted that what we write in the title field will be the title shown on the results page, and that if we choose it correctly, it will bring us quality visitors.
For example, a good title for this page would be the following:
<title> Web positioning tutorial, part I: The great universal artist </title>
Positioning trick 6- The importance of headings or labels H1, H2, H3,…
They are html tags that Google considers important, since it is relevant text within a page. It is not appropriate to abuse it so as not to be sanctioned, one or two h1 per page is enough. The h2 also have some importance, and from h3 onwards they have virtually no effect on the search engine. Example of a good h1 for this blog:
<h1> A graphic design blog </h1>
Positioning trick 7- Description: The importance of META DESCRIPTION Labels
Google has recently stated that the importance of this meta tag is much more relevant than previously thought. This field, intended to be displayed on the results pages, must be short and extremely descriptive, in addition to containing the key keywords. It seems that Google carefully analyzes this tag, so it is worth stopping to think about this point, whose syntax is as follows:
<meta name = ”description” content = ”Here is the description, of no more than a couple of lines” />
Positioning trick 8- The importance of text content on a page
Search robots take into account, above all, the first lines of the texts on each page. It is precisely there where we must place our keywords, repeating them moderately without falling into their irrational use. Let's say that Google acts as a "lazy reader" who only reads the first "line" of each chapter, so you have to think well to put in that "line".
Trick positioning 9- The importance of the “alt” property of images
This has become fundamental since Google also indexes images. As you probably know, google allows you to search for images based on keywords. If our images lack the "alt" attribute, google doesn't see them. Therefore it goes without explaining why this label. But beware! Choose keywords according to the image for your alt attribute, and don't overdo it, since Google will penalize any attempt to position an image with words that have nothing to do, or with excessive use of keywords.
<img src = ”image.jpg” width = ”100 ″ height =” 100 ″ alt = ”image description”>
Trick positioning 10 - The importance of the KEYWORDS label
 The keywords will go in the head of each page, like the rest of the meta tags.
The keywords will go in the head of each page, like the rest of the meta tags.
Google has already confirmed that its search engine does not consider this meta tag, since it became fashionable years ago to fill it with hundreds of words to favor positioning. What has not confirmed is if other search engines take them into account, so it is worth adding this tag. Its syntax is as follows:
<meta name = ”keywords” content = ”here the keywords, separated by commas, between five and fifteen are sufficient”>
Positioning trick 11- The importance of the <strong> or bold label
In xhtml it is the equivalent of the old <b> </b> tag of html, and visually it makes us bold the text that goes between the opening and closing tags. In addition, Google takes into account the words or phrases contained within this tag as important text, so it is advisable to use this resource moderately. As always, with moderation and common sense.
<strong> Important text </strong>
Final conclusion on web positioning:
In this chapter we have learned the basic positioning tools and techniques on the Internet. In successive deliveries we will touch the meta tags more thoroughly, and offer a series of free resources with which to improve web positioning, eliminate tracking barriers, measure traffic and interpret data, etc. There will also be some tips and tricks about web positioning, and practical examples.
I hope that it has served you, and I place you, to those who still read after all, to next deliveries. A greeting.
More about SEO positioning
- What is the Google Page Rank and what is it for?
- 35 SEO tricks to improve your positioning
- Ideas for writing excellent articles
- 101 search engine optimization web tricks
- Web positioning tutorial - part 1
- Web positioning tutorial - part 2
- Tips and tricks to position yourself in Google and search engines and place yourself in the top positions of Google
- 80 tips and tricks to get traffic and increase visits to your website: tricks 1 to 10
- 80 tips and tricks to get traffic and increase visits to your website: tricks 11 to 20
- 80 tips and tricks to get traffic and increase visits to your website: tricks 21 to 30
- 80 tips and tricks to get traffic and increase visits to your website: tricks 31 to 40
- 80 tips and tricks to get traffic and increase visits to your website: tricks 41 to 50
- 80 tips and tricks to get traffic and increase visits to your website: tricks 51 to 60
- Trucos posicionamiento: como posicionar una web gratis.
- The importance of accents in Google positioning. Positioning and accents. SEO and accents.
- How to make my website like search engines like Google